Avada 5.8 新的基于性能的功能之一是新的 Progressive Web App。这为 Avada 体验提供了新的缓存策略,并允许您的用户将您的网站安装为应用程序,以便更深入地了解用户。继续阅读以了解有关如何实施和使用这个令人兴奋的新工具的更多信息。
安装和启用渐进式 Web 应用程序
重要说明: 要使用 Avada 主题 Progressive Web App 功能,您的站点必须使用 HTTPS。此外,这是一项快速发展的技术,某些功能的实现因平台和浏览器而异。
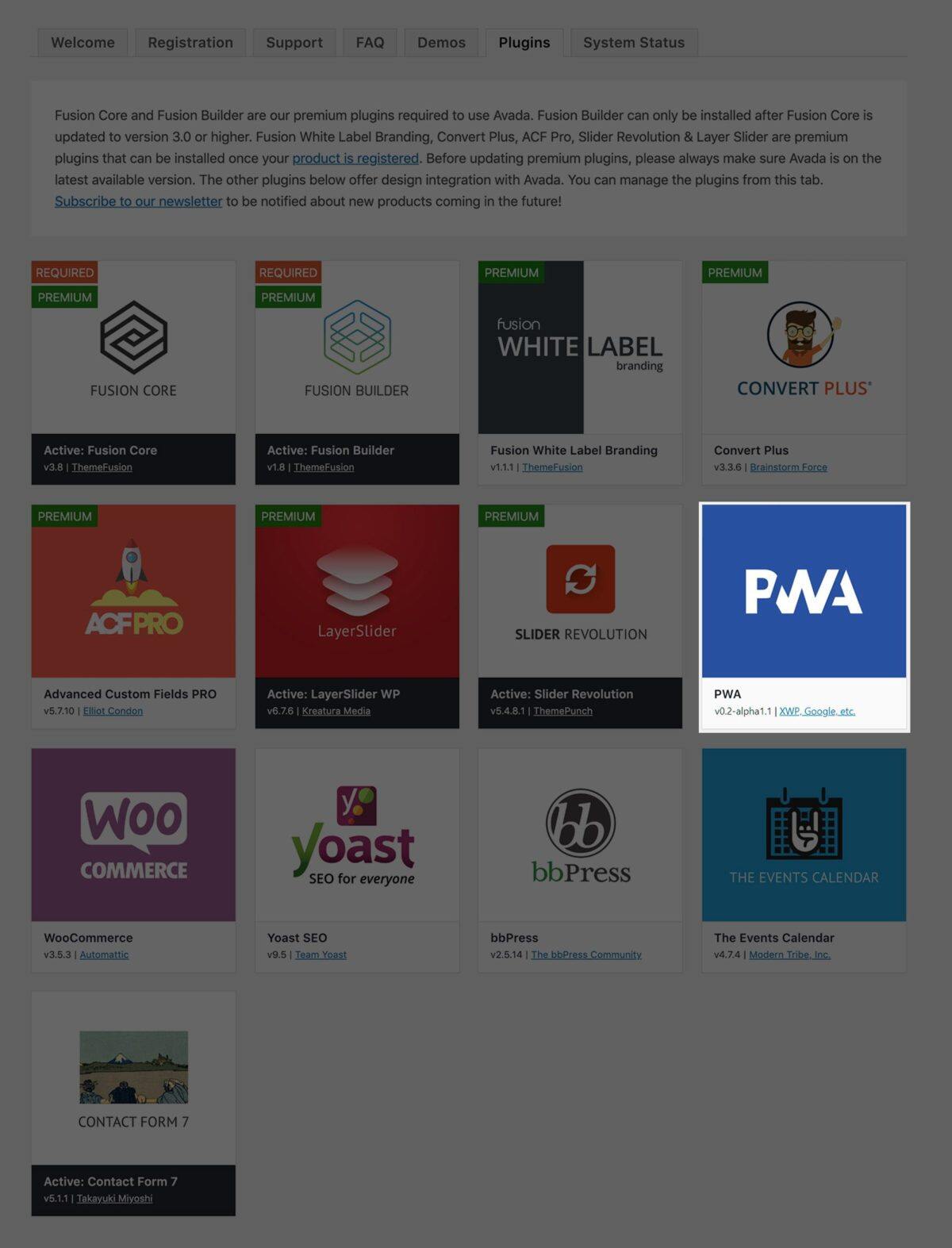
要启用 Progressive Web App,首先必须安装 PWA 插件。要执行此操作,请转至 Avada> 插件,然后安装并激活 PWA 插件。这是一键式处理。
安装并激活插件后,您可以启用 PWA 并设置选项。要执行此操作,请转到 Avada> 主题选项> 性能> 渐进式 Web 应用程序。在底部,您将看到 Progressive Web App 部分,并且启用 Progressive Web App 选项是第一个选项。默认情况下,此选项已关闭。选择 “开”,然后保存主题选项以启用 “渐进式 Web 应用程序”。

缓存选项
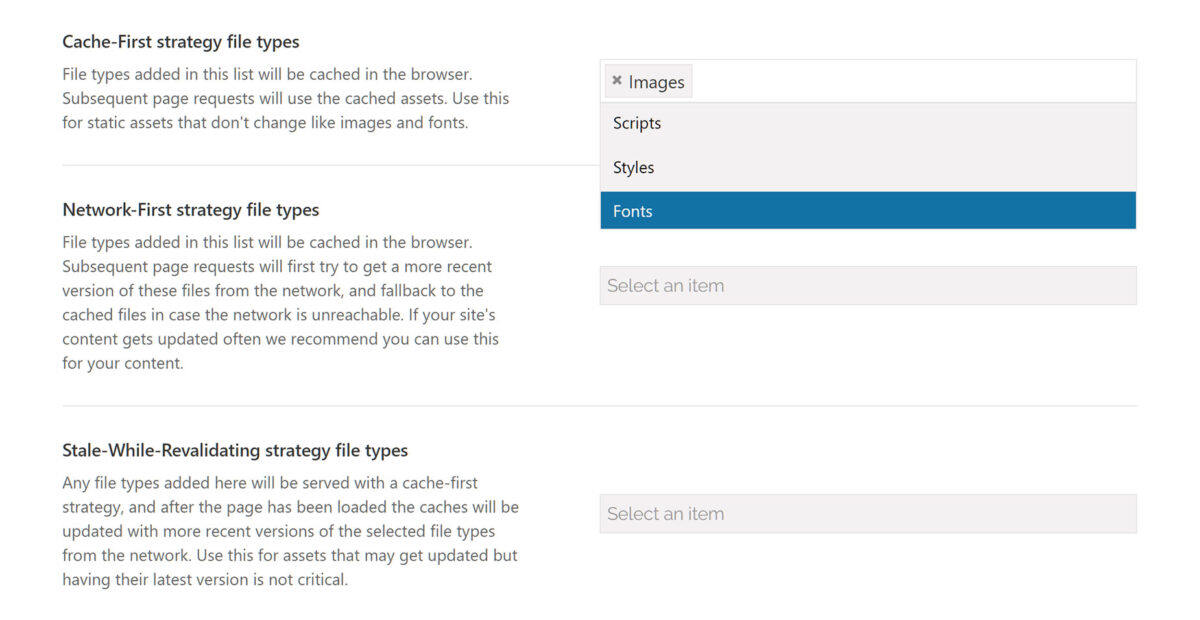
安装并启用 Progressive Web App 后,您可以为每种文件类型选择首选的缓存策略 – 图像,脚本,样式和字体。有关每种策略的具体详情,请参阅此 Google 文档,但基本上,策略可以概括如下:
- 缓存优先策略文件类型 – 此列表中添加的文件类型将缓存在浏览器中。后续页面请求将使用缓存的资产。用于不像图像和字体那样改变的静态资产。
- 网络优先策略文件类型 – 此列表中添加的文件类型将缓存在浏览器中。后续页面请求将首先尝试从网络获取这些文件的更新版本,并在网络无法访问时回退到缓存文件。如果您的网站内容经常更新,我们建议您将其用于您的内容。
- 重新生效时失效策略文件类型 – 此处添加的任何文件类型都将使用缓存优先策略,并且在加载页面后,将使用来自网络的所选文件类型的更新版本更新缓存。将此用于可能已更新但其最新版本并不重要的资产。

应用选项
使用 PWA,用户还可以将您的网站添加为应用程序。必须注意的是,这是一项开发技术,并且此功能的实现在不同平台和浏览器之间是不同的。例如,对于 Android 和 Chrome,用户会收到将该网站安装为应用的提示,但在 iOS 上,该功能仅适用于 Safari,并且没有提示。用户必须选择 “共享” 选项并选择 “添加到主屏幕”。
最后三个选项允许您选择启动画面徽标,选择应用程序显示模式和应用程序主题颜色。同样,这些选项的实施是混合的。例如,在 iOS 上,全屏和最小 ui 将无法工作(全屏将触发独立,而 Minimal-ui 将只是 Safari 的快捷方式),颜色选项也不会。
- 启动画面图标 – 一个 512 x 512px 图像,用于提示用户将网站安装为应用程序时,以及启动应用程序时显示的启动画面。
- 应用程序显示模式 – 如果用户将您的网站安装为应用程序,您可以在此处选择应用程序的行为方式。从全屏,独立,最小 UI 或浏览器中选择。 有关这些选项的更多信息,请参阅 此文档。
- 应用主题颜色 – 这允许您选择将用于应用标题的颜色,以及移动设备上的浏览器工具栏颜色。
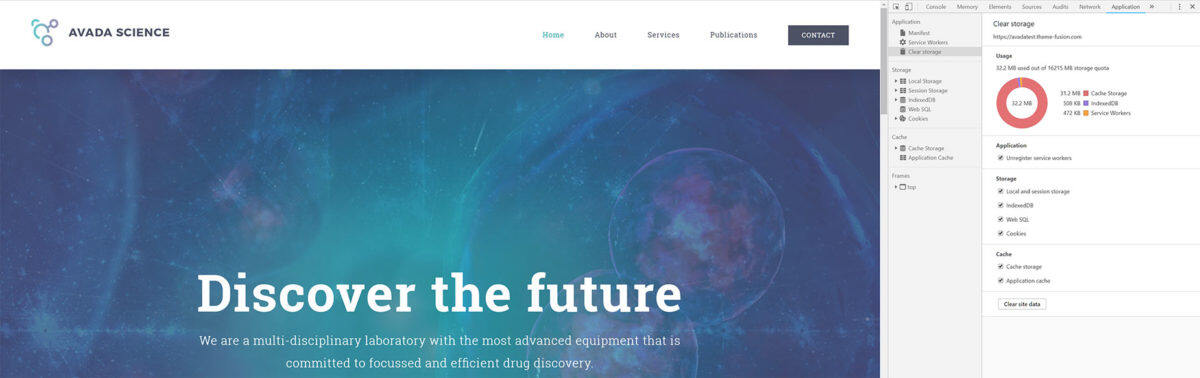
清除持久缓存
服务工作者缓存非常持久,因此如果您启用了 PWA 插件,并且正在调试网站,则可能需要从 Chrome 中的单独选项卡重置缓存。

过滤器
avada_pwa_filetypes
文件: Avada/include/class-avada-pwa.php描述:用于添加新文件类型或编辑可在 Avada 的 PWA 中使用的现有文件类型
默认值:具有父级别的数组数组,包含图像,字体,脚本和样式,这些数据包含这些文件类型的属性。
例子
添加新文件类型
这将添加我们想要的规则,并在我们可以选择的选项列表中提供 “PDF”。
add_filter(
'avada_pwa_filetypes',
/**
* Filter filetypes definitions and adjust their properties.
*
* @param array $filetypes The definitions for the service-worker caches.
* @return array The adjusted filetypes.
*/
function( $filetypes ) {
// Add PDF caching as a new file-type.
$filetypes['pdf'] = array(
'label' => esc_html__( 'PDF', 'Avada' ),
'rule' => '^https\:\/\/.*\.(?:pdf)(\?.*)?$',
'args' => array(
'cacheName' => 'fusion_documents',
'plugins' => array(
'expiration' => array(
// Cache 20 files.
'maxEntries' => 20,
// Cache for 1 day (value is in seconds).
'maxAgeSeconds' => 60 * 60 * 24,
// Purge cache when browser quota is reached.
'purgeOnQuotaError' => true,
),
),
),
);
return $filetypes;
}
);更改现有文件类型的属性
add_filter(
'avada_pwa_filetypes',
/**
* Filter filetypes definitions and adjust their properties.
*
* @param array $filetypes The definitions for the service-worker caches.
* @return array The adjusted filetypes.
*/
function( $filetypes ) {
// Filter the Regex used for images.
$filetypes['images']['rule'] = '^https\:\/\/.*\.(?:png|gif|jpg|jpeg|svg|webp)(\?.*)?$';
// Filter how many files will be cached for fonts.
$filetypes['fonts']['args']['plugins']['expiration']['maxEntries'] = 60;
// Filter expiration of caches for scripts & styles.
$filetypes['scripts']['args']['plugins']['expiration']['maxAgeSeconds'] = MONTH_IN_SECONDS;
$filetypes['styles']['args']['plugins']['expiration']['maxAgeSeconds'] = MONTH_IN_SECONDS;
return $filetypes;
}
);另外如果您不是用的 avada 主题也想要使用 PWA 那么可以试试 SuprePWA ,详情:
Avada 主题 5.8 发布,原生集成渐进式 Web 应用程序(PWA)功能,将 WordPress 网站变成 APP,以及 SuperPWA 简介。

