如何修改 Avada 主题网站字体为中文字体?若您已经购买了薇晓朵开发的 Avada 主题中文版,可使用以下方式进行字体添加。
因为 Avada 主题提供了多个主题 CSS 设置入口,所以有的时候会出现翻盖和不生效的情况,字体显示也是一样,对于比较简单的方式就是直接替换为普通字体。
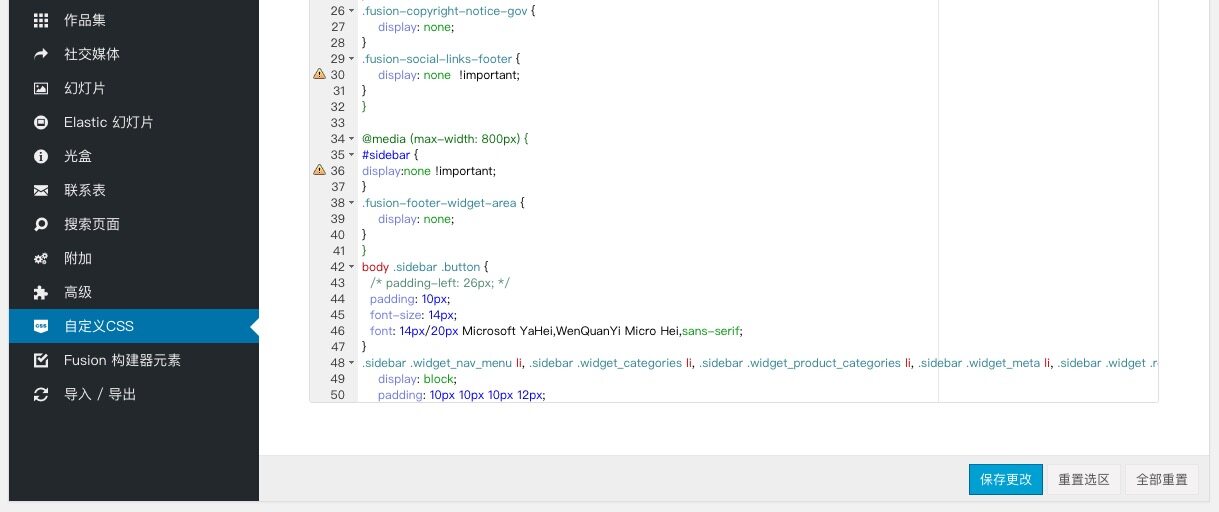
需要添加代码到后台主题的【自定义 CSS】里面。代码请见楼下:

复制到主题的后台自定义 css 然后保存即可。
/*全局样式开始*/
html {
-webkit-font-smoothing: antialiased;
}
body {
line-height: 30px;
font: 15px/25px PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif;
}
#main .post h2, #main .reading-box h2, #main h2, #wrapper .fusion-tabs-widget .tab-holder .tabs li a, .ei-title h2, .fusion-accordian .panel-heading a, .fusion-accordian .panel-title, .fusion-author .fusion-author-title, .fusion-carousel-title, .fusion-content-widget-area .widget h4, .fusion-countdown-heading, .fusion-countdown-subheading, .fusion-flip-box .flip-box-heading-back, .fusion-header-tagline, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title a, .fusion-modal .modal-title, .fusion-page-title-bar h1, .fusion-person .person-desc .person-author .person-author-wrapper, .fusion-pricing-table .pricing-row, .fusion-pricing-table .title-row, .fusion-tabs .nav-tabs li .fusion-tab-heading, .fusion-title h3, .main-flex .slide-content h2, .main-flex .slide-content h3, .popover .popover-title, .post-content h1, .post-content h2, .post-content h3, .post-content h4, .post-content h5, .post-content h6, .project-content h3, .share-box h4, table th, .fusion-main-menu > ul > li > a, .comment-form input[type="submit"], .fusion-button, .fusion-load-more-button, .ticket-selector-submit-btn[type="submit"], .wpcf7-form input[type="submit"],.fusion-main-menu .sub-menu, .fusion-main-menu .sub-menu li a ,.fusion-megamenu-title, .post-content blockquote, .fusion-post-content blockquote
.fusion-footer-widget-area .widget-title ,.fusion-footer-widget-area h3, .fusion-footer-widget-area .widget-title {
font-family: PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif;
}
/*全局样式结束*/
保存后如果 css 代码框若显示为黄色感叹号,如图:

这个是语法提示,只要不是红叉就没问题。

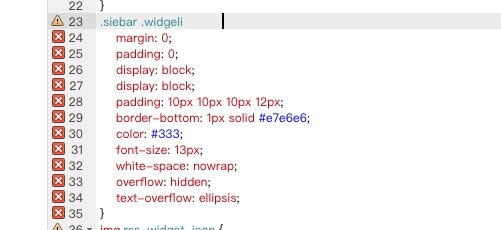
红叉就是代码错误,这样就是有问题了。请仔细检查代码和添加的是否正确。

