如何修改 Avada 主題網站字型為中文字型?若您已經購買了薇曉朵開發的 Avada 主題中文版,可使用以下方式進行字型新增。
因為 Avada 主題提供了多個主題 CSS 設定入口,所以有的時候會出現翻蓋和不生效的情況,字型顯示也是一樣,對於比較簡單的方式就是直接替換為普通字型。
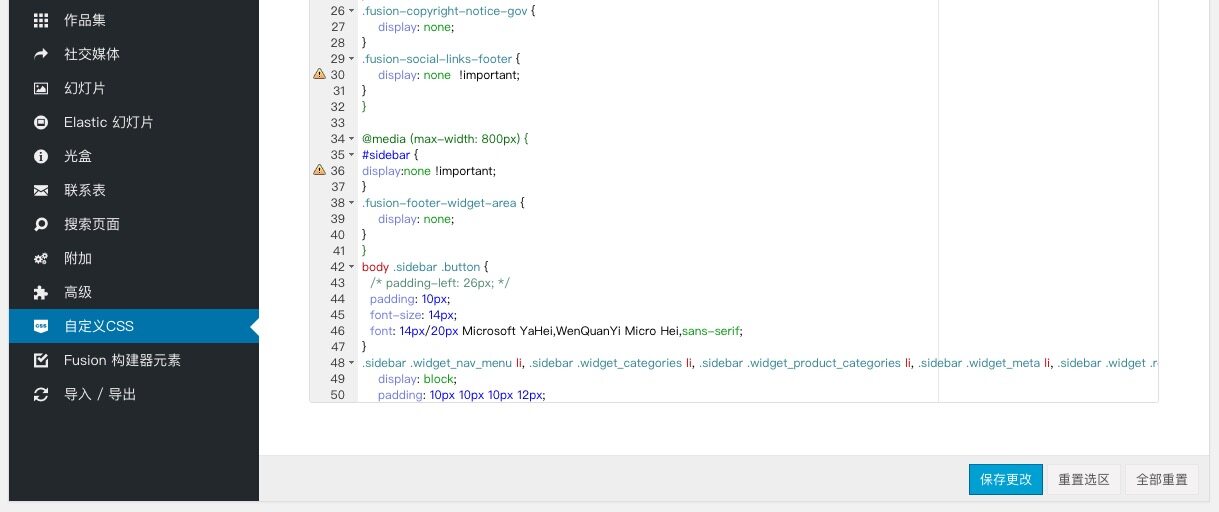
需要新增程式碼到後臺主題的 【自定義 CSS 】裡面。程式碼請見樓下:

複製到主題的後臺自定義 css 然後儲存即可。
/*全局样式开始*/ html { -webkit-font-smoothing: antialiased; } body { line-height: 30px; font: 15px/25px PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; } #main .post h2, #main .reading-box h2, #main h2, #wrapper .fusion-tabs-widget .tab-holder .tabs li a, .ei-title h2, .fusion-accordian .panel-heading a, .fusion-accordian .panel-title, .fusion-author .fusion-author-title, .fusion-carousel-title, .fusion-content-widget-area .widget h4, .fusion-countdown-heading, .fusion-countdown-subheading, .fusion-flip-box .flip-box-heading-back, .fusion-header-tagline, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title a, .fusion-modal .modal-title, .fusion-page-title-bar h1, .fusion-person .person-desc .person-author .person-author-wrapper, .fusion-pricing-table .pricing-row, .fusion-pricing-table .title-row, .fusion-tabs .nav-tabs li .fusion-tab-heading, .fusion-title h3, .main-flex .slide-content h2, .main-flex .slide-content h3, .popover .popover-title, .post-content h1, .post-content h2, .post-content h3, .post-content h4, .post-content h5, .post-content h6, .project-content h3, .share-box h4, table th, .fusion-main-menu > ul > li > a, .comment-form input[type="submit"], .fusion-button, .fusion-load-more-button, .ticket-selector-submit-btn[type="submit"], .wpcf7-form input[type="submit"],.fusion-main-menu .sub-menu, .fusion-main-menu .sub-menu li a ,.fusion-megamenu-title, .post-content blockquote, .fusion-post-content blockquote .fusion-footer-widget-area .widget-title ,.fusion-footer-widget-area h3, .fusion-footer-widget-area .widget-title { font-family: PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; } /*全局样式结束*/
儲存後如果 css 程式碼框若顯示為黃色感嘆號,如圖:

這個是語法提示,只要不是紅叉就沒問題。

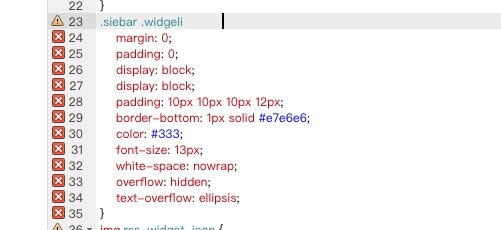
紅叉就是程式碼錯誤,這樣就是有問題了。請仔細檢查程式碼和新增的是否正確。