首先,最基礎的 Avada 主題最佳化我們商城的版本是透過子主題實現,已經處理過了,另外也有原始的改主題原始碼檔案的方法,具體看下面的文章,這裡就不再講,直接說在國內用自託管 Google fonts 的方法。
https://avada.weixiaoduo.net/post/3005
avada 主題本身已經有 Google fonts 選項,但我們在子主題中已經剔除禁用,所以選著任何字型選項是無效的,這也避免了中文使用者的誤操作。對於想要用第三方 webfonts 美化自己網站的客戶我們提供離線字型的方式:
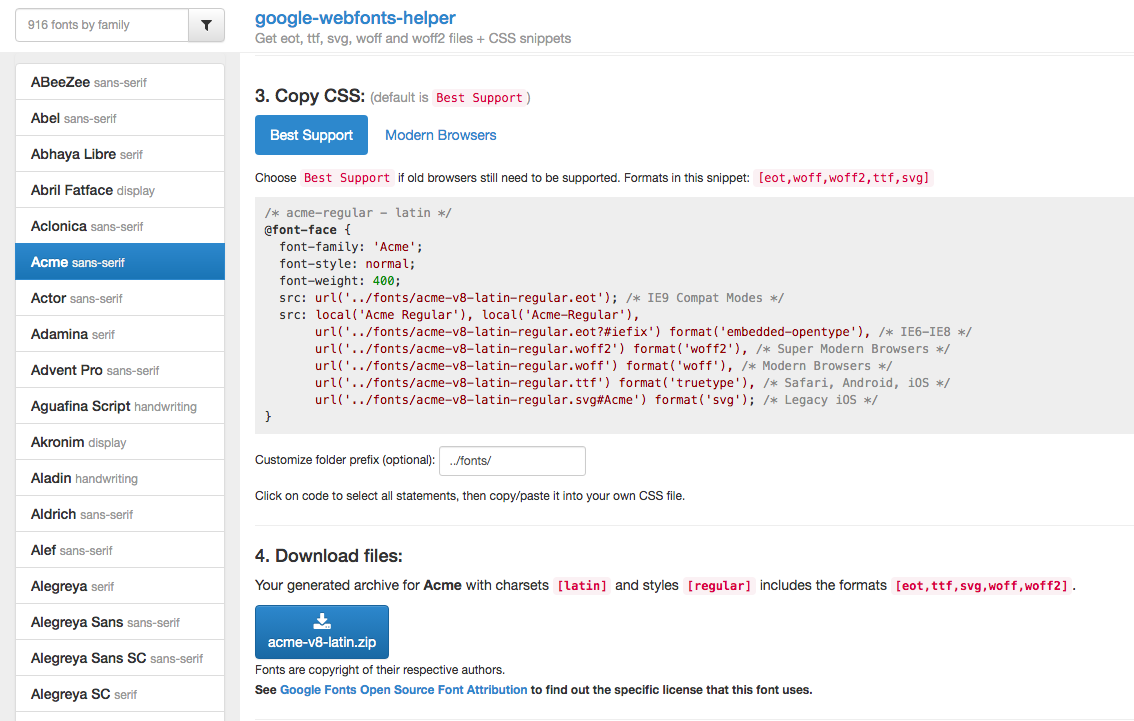
1 、先透過下面連結下載最新和需要的 Google 字型,因為直接從 fonts.google.com 下載不現實,除非你會爬牆過去。
https://google-webfonts-helper.herokuapp.com/
找到之後儲存下
[eot,ttf,svg,woff,woff2]檔案格式,這個就是需要上傳使用的。
2 、修復 WordPress 上傳檔案提示不安全的問題,這個我們論壇已經有技術貼,可以參考:
https://bbs.weixiaoduo.com/topic/25391
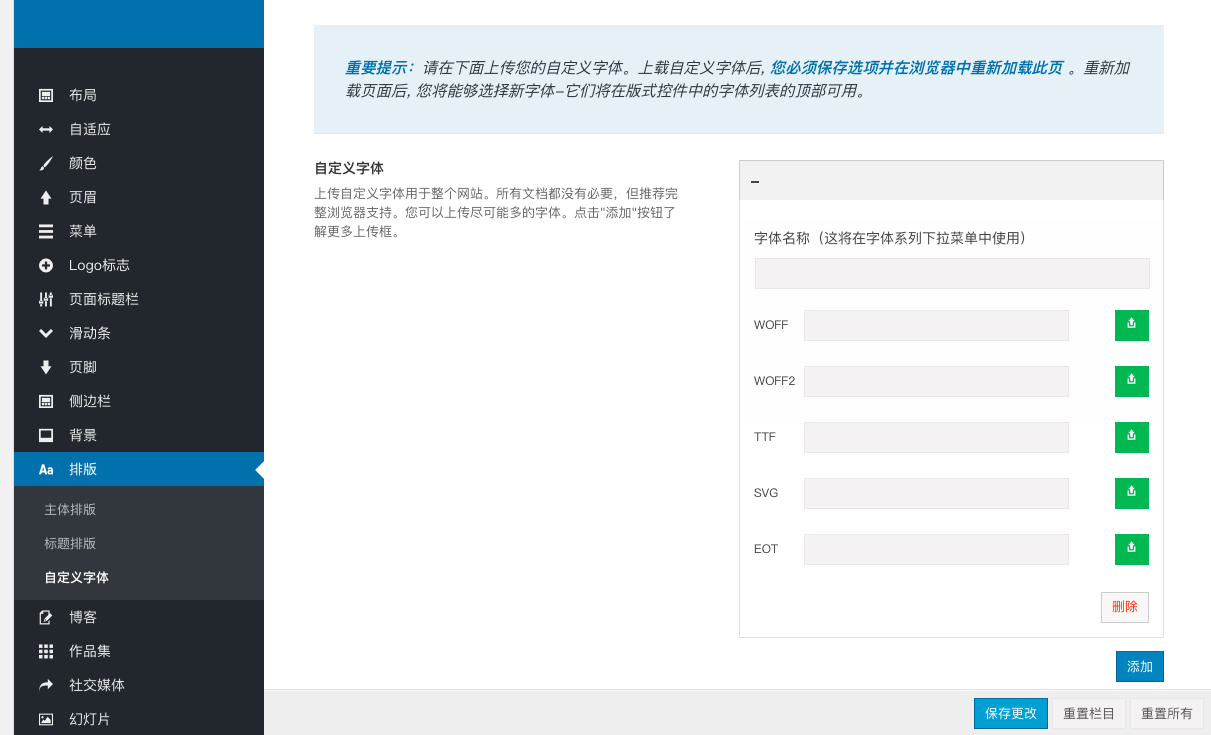
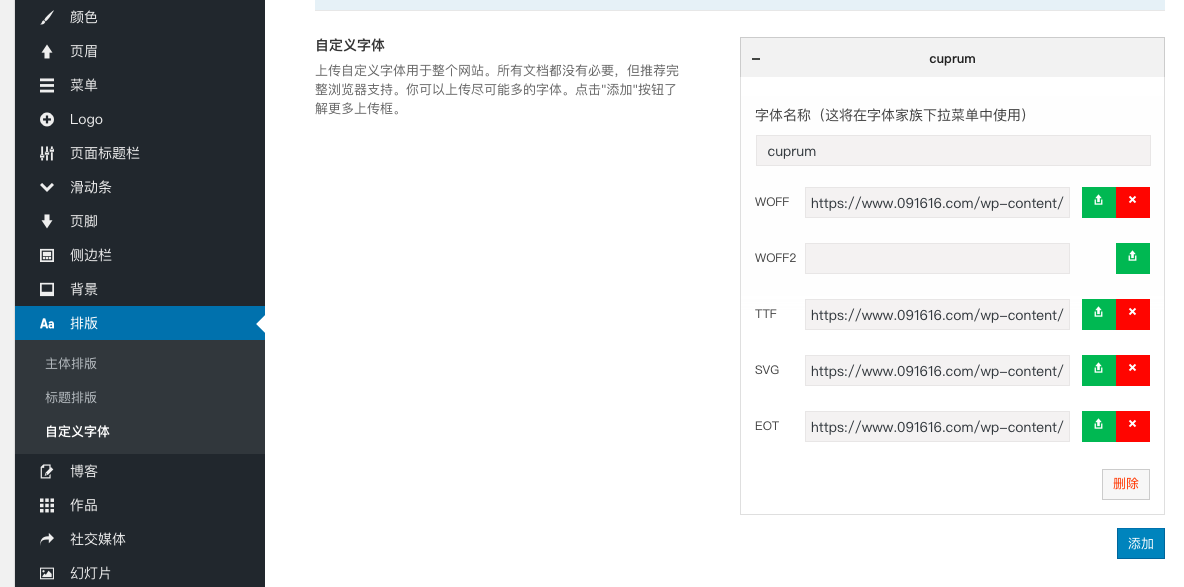
3 、上傳檔案字型,將上面下載好的字型檔案包解壓,可以得到幾個不同字尾的檔案,找到後臺的 Avada 主題選項=排版=自定義字型,如下圖
自己給你的字型取個名字,但注意不要和 Google 字型的名字重疊,比如 ABeeZee 字型你可以取名為 ABeeZeeCN 什麼的,這樣後續如果不用字型了就不會發生衝突。
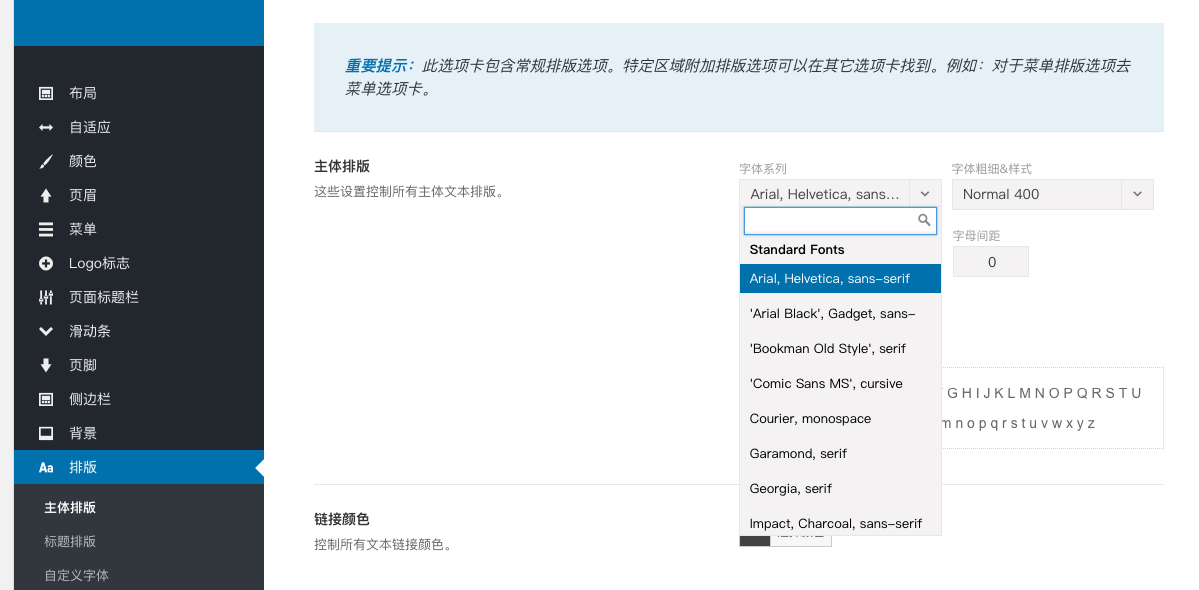
4 、上面的操作完畢,avada 前臺並不會馬上載入字型,還需要在 【主題排版】 、 【標題排版】 裡選擇對應的字型啟用。
最後就是儲存下,這樣就可以生效了。如果使用薇曉朵 Avada 子主題的使用者可能還需要到主題的自定義 css 裡面改下。說明可見下面帖子
https://bbs.weixiaoduo.com/topic/24109
把裡面的
font-family: PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif !important;改成
font-family: ABeeZeeCN, PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif !important;這樣就大功告成。你的網站有了自己的自定義字型。
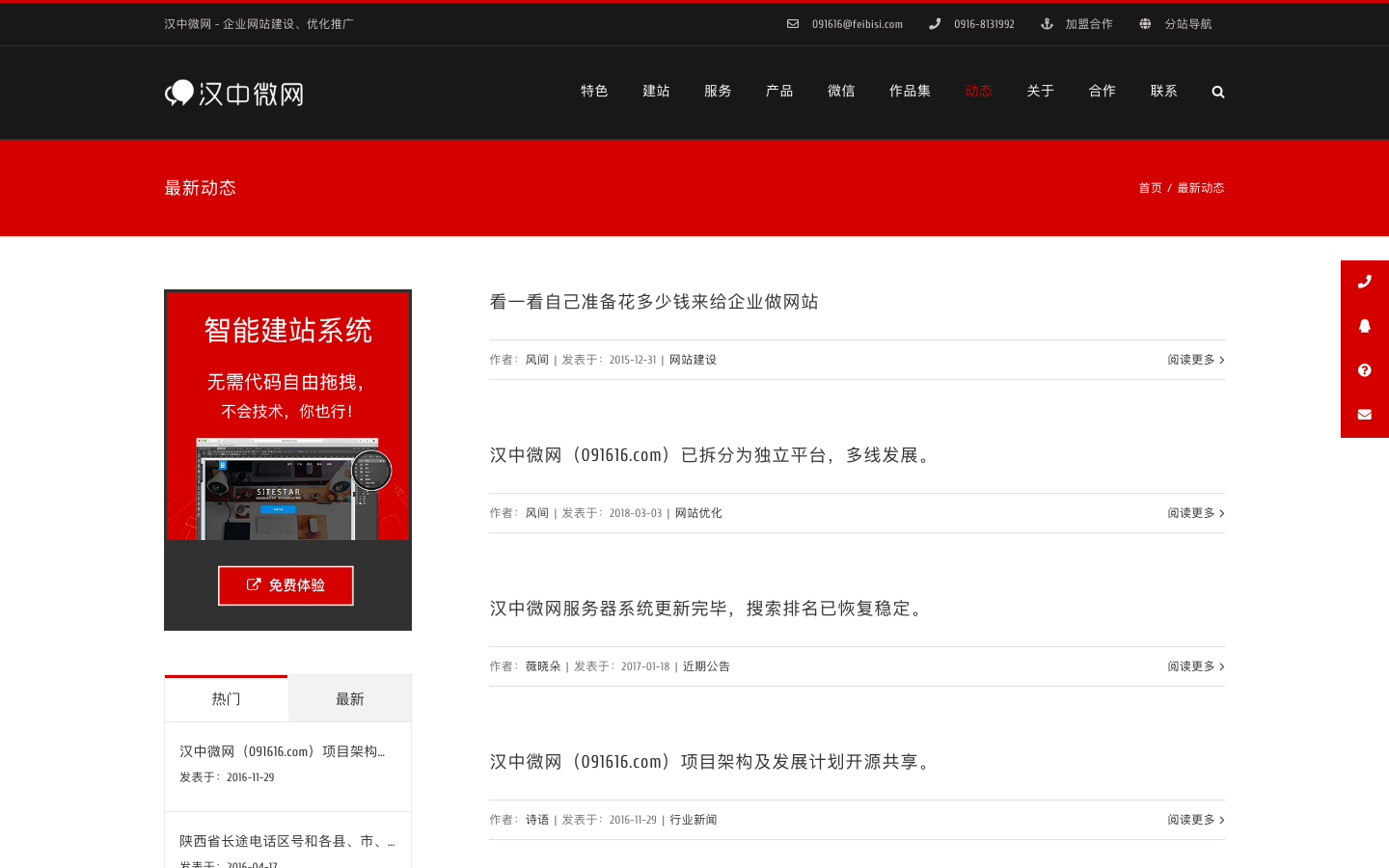
顯示效果貼個預覽的我們自己專案站用的就是 https://www.091616.com/news