对于 Avada 主题的后台编辑器是可以非常灵活的进行调整和页面布局的,但如果是新手的话可能会不是很熟悉如何去使用和调整。
下面说下调整页面边距和模块空隙的方法:
1 、点击模块的 「钢笔」 图标

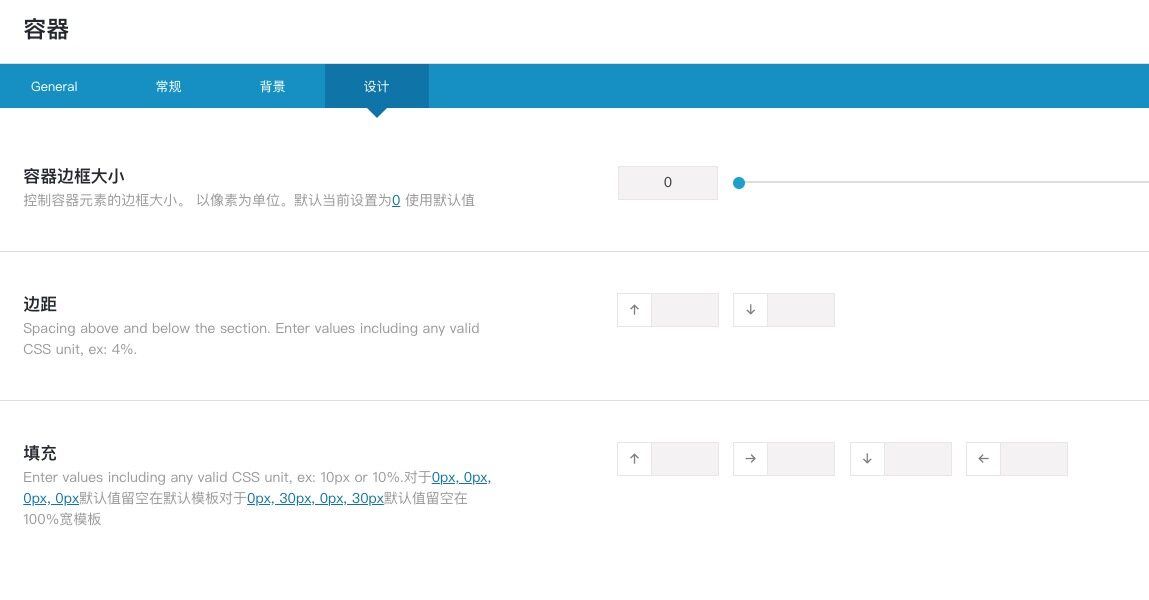
2 、选择容器模块的设计,找到以下内容,然后输入对应的值即可。

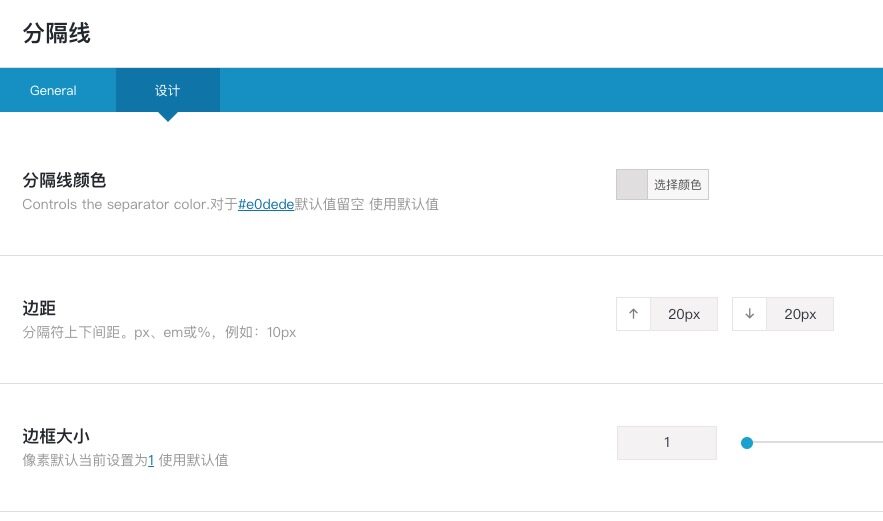
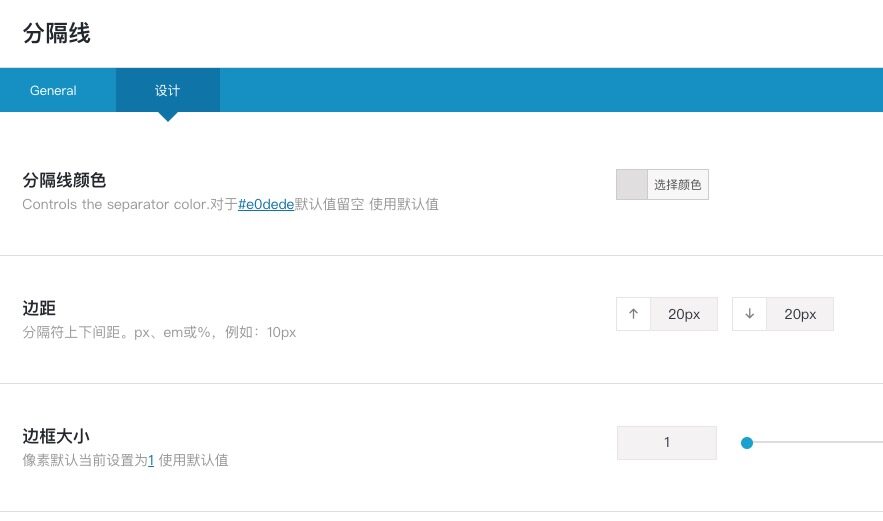
3 、采用分隔线模块来进行调整,如下:

然后再填入相应的上下距离指即可。

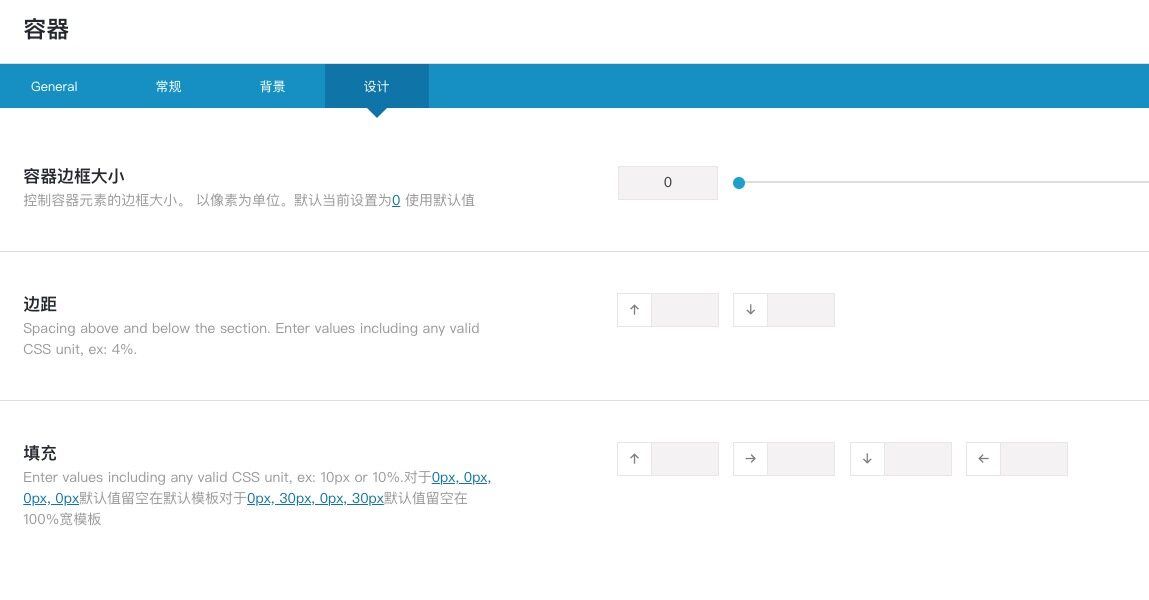
4 、如果是需要对某个页面的全局进行调整的话,可以在页面的最下方找到 【页面内容填充】 然后进行调整。


|
713 次阅读
|
对于 Avada 主题的后台编辑器是可以非常灵活的进行调整和页面布局的,但如果是新手的话可能会不是很熟悉如何去使用和调整。
下面说下调整页面边距和模块空隙的方法:
1 、点击模块的 「钢笔」 图标

2 、选择容器模块的设计,找到以下内容,然后输入对应的值即可。

3 、采用分隔线模块来进行调整,如下:

然后再填入相应的上下距离指即可。

4 、如果是需要对某个页面的全局进行调整的话,可以在页面的最下方找到 【页面内容填充】 然后进行调整。

最新文章