對於 Avada 主題的後台編輯器是可以非常靈活的進行調整和頁面佈局的,但如果是新手的話可能會不是很熟悉如何去使用和調整。
下面説下調整頁面邊距和模塊空隙的方法:
1 、點擊模塊的 「鋼筆」 圖標

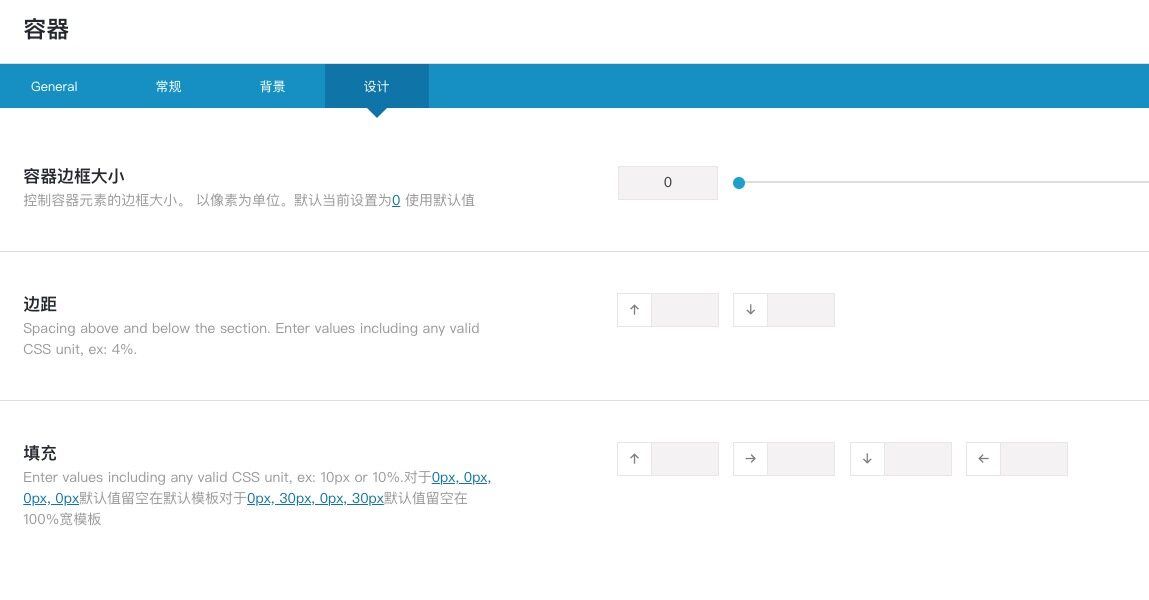
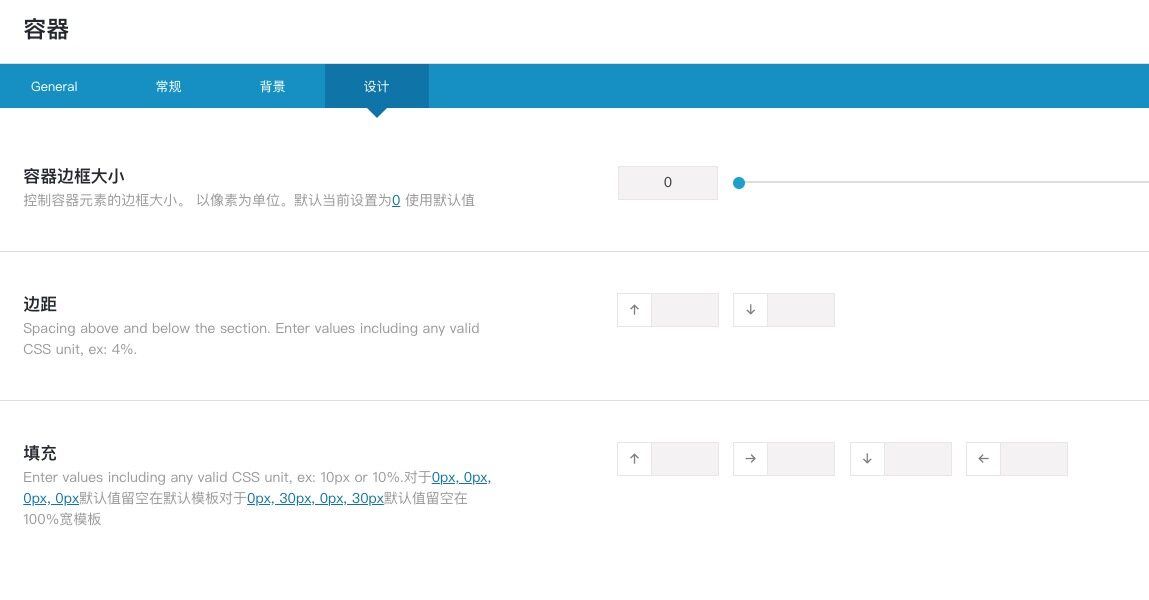
2 、選擇容器模塊的設計,找到以下內容,然後輸入對應的值即可。

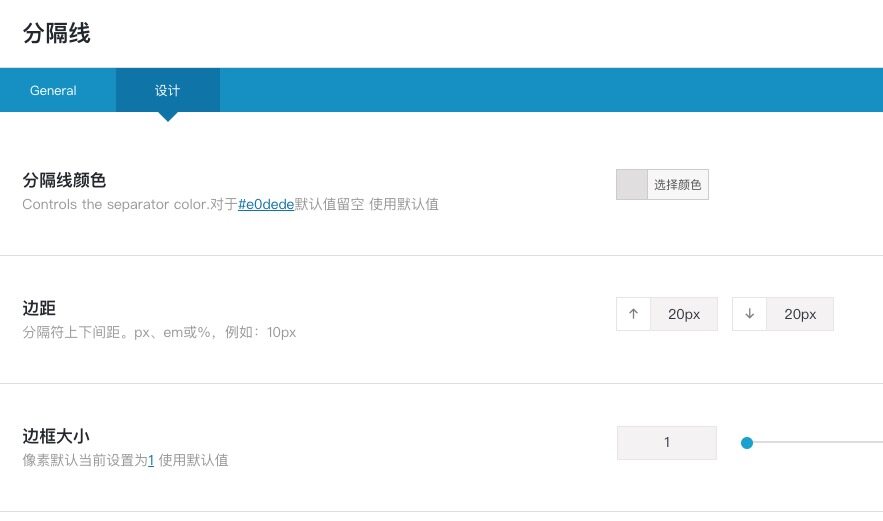
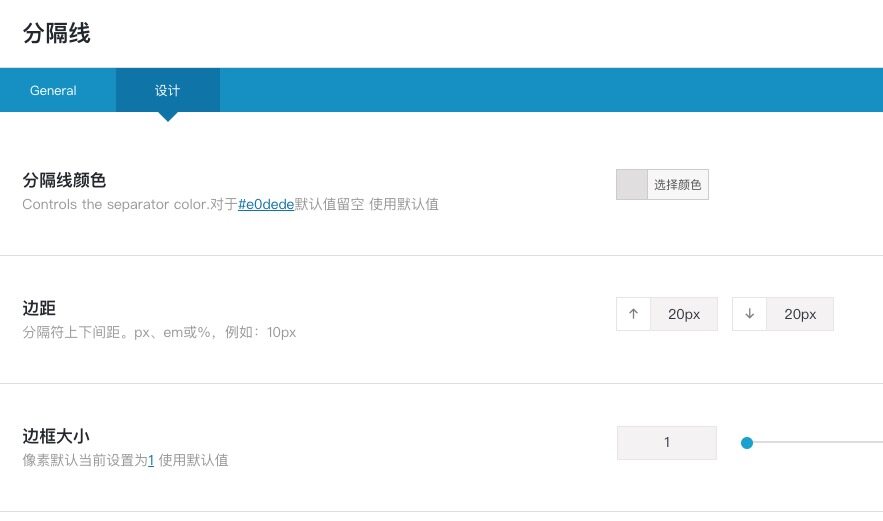
3 、採用分隔線模塊來進行調整,如下:

然後再填入相應的上下距離指即可。

4 、如果是需要對某個頁面的全局進行調整的話,可以在頁面的最下方找到 【頁面內容填充】 然後進行調整。


|
713 次閲讀
|
對於 Avada 主題的後台編輯器是可以非常靈活的進行調整和頁面佈局的,但如果是新手的話可能會不是很熟悉如何去使用和調整。
下面説下調整頁面邊距和模塊空隙的方法:
1 、點擊模塊的 「鋼筆」 圖標

2 、選擇容器模塊的設計,找到以下內容,然後輸入對應的值即可。

3 、採用分隔線模塊來進行調整,如下:

然後再填入相應的上下距離指即可。

4 、如果是需要對某個頁面的全局進行調整的話,可以在頁面的最下方找到 【頁面內容填充】 然後進行調整。

最新文章