Avada 5.8 新的基於性能的功能之一是新的 Progressive Web App 。這為 Avada 體驗提供了新的緩存策略,並允許您的用户將您的網站安裝為應用程序,以便更深入地瞭解用户。繼續閲讀以瞭解有關如何實施和使用這個令人興奮的新工具的更多信息。
安裝和啓用漸進式 Web 應用程序
重要説明: 要使用 Avada 主題 Progressive Web App 功能,您的站點必須使用 HTTPS 。此外,這是一項快速發展的技術,某些功能的實現因平台和瀏覽器而異。
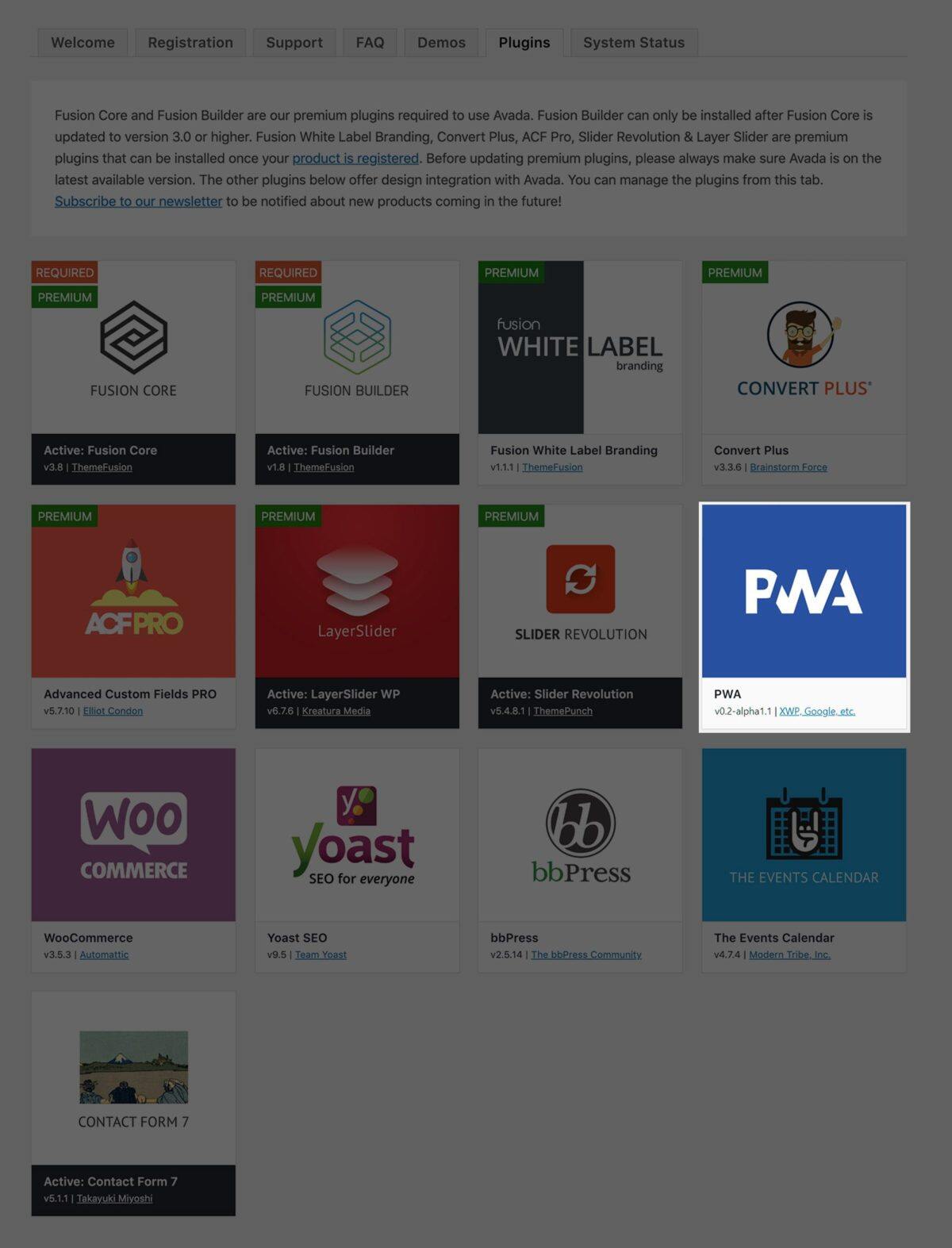
要啓用 Progressive Web App,首先必須安裝 PWA 插件。要執行此操作,請轉至 Avada> 插件,然後安裝並激活 PWA 插件。這是一鍵式處理。
安裝並激活插件後,您可以啓用 PWA 並設置選項。要執行此操作,請轉到 Avada> 主題選項> 性能> 漸進式 Web 應用程序。在底部,您將看到 Progressive Web App 部分,並且啓用 Progressive Web App 選項是第一個選項。默認情況下,此選項已關閉。選擇 「開」,然後保存主題選項以啓用 「漸進式 Web 應用程序」 。

緩存選項
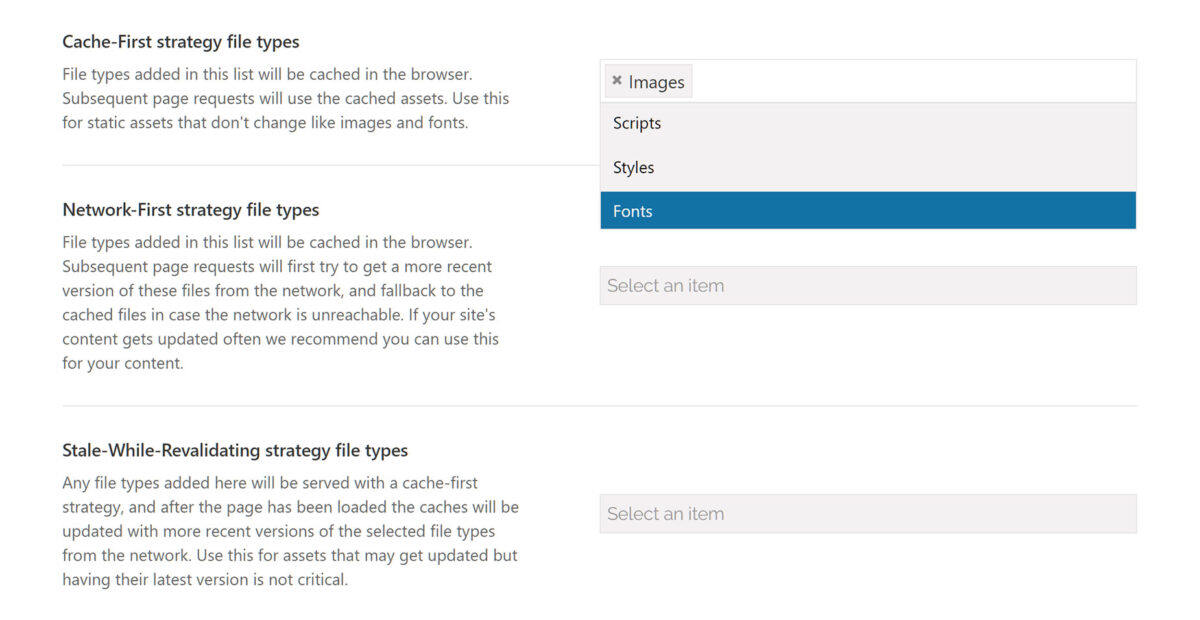
安裝並啓用 Progressive Web App 後,您可以為每種文件類型選擇首選的緩存策略 – 圖像,腳本,樣式和字體。有關每種策略的具體詳情,請參閲此 Google 文檔,但基本上,策略可以概括如下:
- 緩存優先策略文件類型 – 此列表中添加的文件類型將緩存在瀏覽器中。後續頁面請求將使用緩存的資產。用於不像圖像和字體那樣改變的靜態資產。
- 網絡優先策略文件類型 – 此列表中添加的文件類型將緩存在瀏覽器中。後續頁面請求將首先嚐試從網絡獲取這些文件的更新版本,並在網絡無法訪問時回退到緩存文件。如果您的網站內容經常更新,我們建議您將其用於您的內容。
- 重新生效時失效策略文件類型 – 此處添加的任何文件類型都將使用緩存優先策略,並且在加載頁面後,將使用來自網絡的所選文件類型的更新版本更新緩存。將此用於可能已更新但其最新版本並不重要的資產。

應用選項
使用 PWA,用户還可以將您的網站添加為應用程序。必須注意的是,這是一項開發技術,並且此功能的實現在不同平台和瀏覽器之間是不同的。例如,對於 Android 和 Chrome,用户會收到將該網站安裝為應用的提示,但在 iOS 上,該功能僅適用於 Safari,並且沒有提示。用户必須選擇 「共享」 選項並選擇 「添加到主屏幕」 。
最後三個選項允許您選擇啓動畫面徽標,選擇應用程序顯示模式和應用程序主題顏色。同樣,這些選項的實施是混合的。例如,在 iOS 上,全屏和最小 ui 將無法工作 (全屏將觸發獨立,而 Minimal-ui 將只是 Safari 的快捷方式),顏色選項也不會。
- 啓動畫面圖標 – 一個 512 x 512px 圖像,用於提示用户將網站安裝為應用程序時,以及啓動應用程序時顯示的啓動畫面。
- 應用程序顯示模式 – 如果用户將您的網站安裝為應用程序,您可以在此處選擇應用程序的行為方式。從全屏,獨立,最小 UI 或瀏覽器中選擇。 有關這些選項的更多信息,請參閲 此文檔。
- 應用主題顏色 – 這允許您選擇將用於應用標題的顏色,以及移動設備上的瀏覽器工具欄顏色。
清除持久緩存
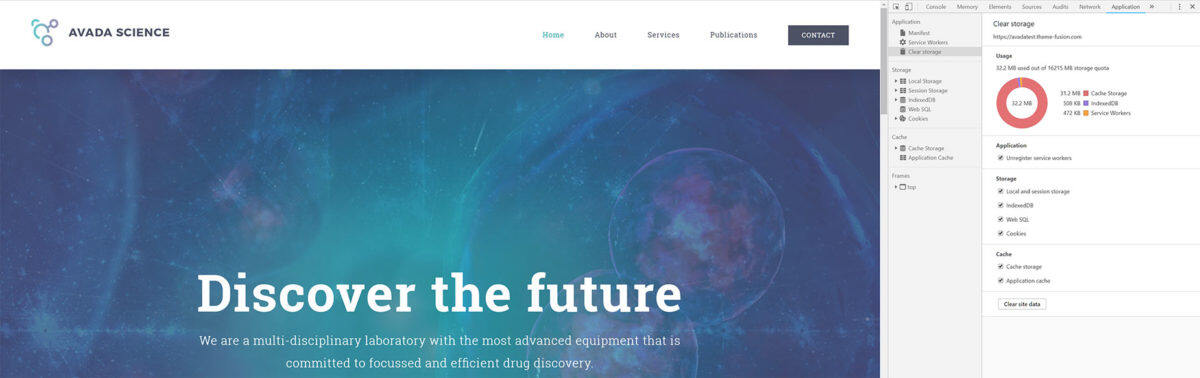
服務工作者緩存非常持久,因此如果您啓用了 PWA 插件,並且正在調試網站,則可能需要從 Chrome 中的單獨選項卡重置緩存。

過濾器
avada_pwa_filetypes 文件: Avada/include/class-avada-pwa.php描述:用於添加新文件類型或編輯可在 Avada 的 PWA 中使用的現有文件類型
默認值:具有父級別的數組數組,包含圖像,字體,腳本和樣式,這些數據包含這些文件類型的屬性。
例子
添加新文件類型
這將添加我們想要的規則,並在我們可以選擇的選項列表中提供 「PDF」 。
add_filter( 'avada_pwa_filetypes', /** * Filter filetypes definitions and adjust their properties. * * @param array $filetypes The definitions for the service-worker caches. * @return array The adjusted filetypes. */ function( $filetypes ) { // Add PDF caching as a new file-type. $filetypes['pdf'] = array( 'label' => esc_html__( 'PDF', 'Avada' ), 'rule' => '^https\:\/\/.*\.(?:pdf)(\?.*)?$', 'args' => array( 'cacheName' => 'fusion_documents', 'plugins' => array( 'expiration' => array( // Cache 20 files. 'maxEntries' => 20, // Cache for 1 day (value is in seconds). 'maxAgeSeconds' => 60 * 60 * 24, // Purge cache when browser quota is reached. 'purgeOnQuotaError' => true, ), ), ), ); return $filetypes; } );更改現有文件類型的屬性
add_filter( 'avada_pwa_filetypes', /** * Filter filetypes definitions and adjust their properties. * * @param array $filetypes The definitions for the service-worker caches. * @return array The adjusted filetypes. */ function( $filetypes ) { // Filter the Regex used for images. $filetypes['images']['rule'] = '^https\:\/\/.*\.(?:png|gif|jpg|jpeg|svg|webp)(\?.*)?$'; // Filter how many files will be cached for fonts. $filetypes['fonts']['args']['plugins']['expiration']['maxEntries'] = 60; // Filter expiration of caches for scripts & styles. $filetypes['scripts']['args']['plugins']['expiration']['maxAgeSeconds'] = MONTH_IN_SECONDS; $filetypes['styles']['args']['plugins']['expiration']['maxAgeSeconds'] = MONTH_IN_SECONDS; return $filetypes; } );另外如果您不是用的 avada 主題也想要使用 PWA 那麼可以試試 SuprePWA ,詳情:
Avada 主題 5.8 發佈,原生集成漸進式 Web 應用程序 (PWA) 功能,將 WordPress 網站變成 APP,以及 SuperPWA 簡介。