Avada 5.8 新的基於效能的功能之一是新的 Progressive Web App 。這為 Avada 體驗提供了新的快取策略,並允許您的使用者將您的網站安裝為應用程式,以便更深入地瞭解使用者。繼續閱讀以瞭解有關如何實施和使用這個令人興奮的新工具的更多資訊。
安裝和啟用漸進式 Web 應用程式
重要說明: 要使用 Avada 主題 Progressive Web App 功能,您的站點必須使用 HTTPS 。此外,這是一項快速發展的技術,某些功能的實現因平臺和瀏覽器而異。
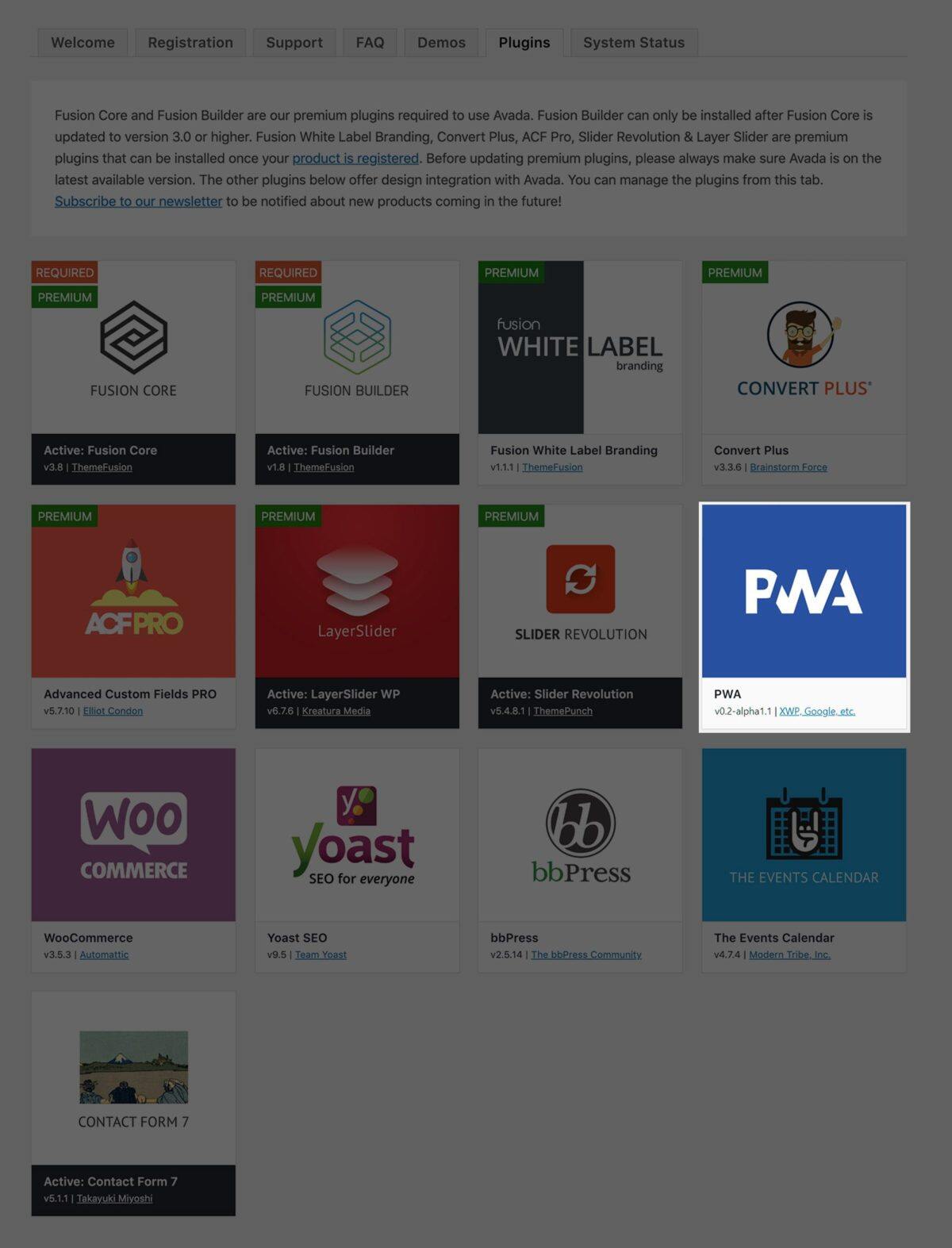
要啟用 Progressive Web App,首先必須安裝 PWA 外掛。要執行此操作,請轉至 Avada> 外掛,然後安裝並啟用 PWA 外掛。這是一鍵式處理。
安裝並啟用外掛後,您可以啟用 PWA 並設定選項。要執行此操作,請轉到 Avada> 主題選項> 效能> 漸進式 Web 應用程式。在底部,您將看到 Progressive Web App 部分,並且啟用 Progressive Web App 選項是第一個選項。預設情況下,此選項已關閉。選擇 「開」,然後儲存主題選項以啟用 「漸進式 Web 應用程式」 。

快取選項
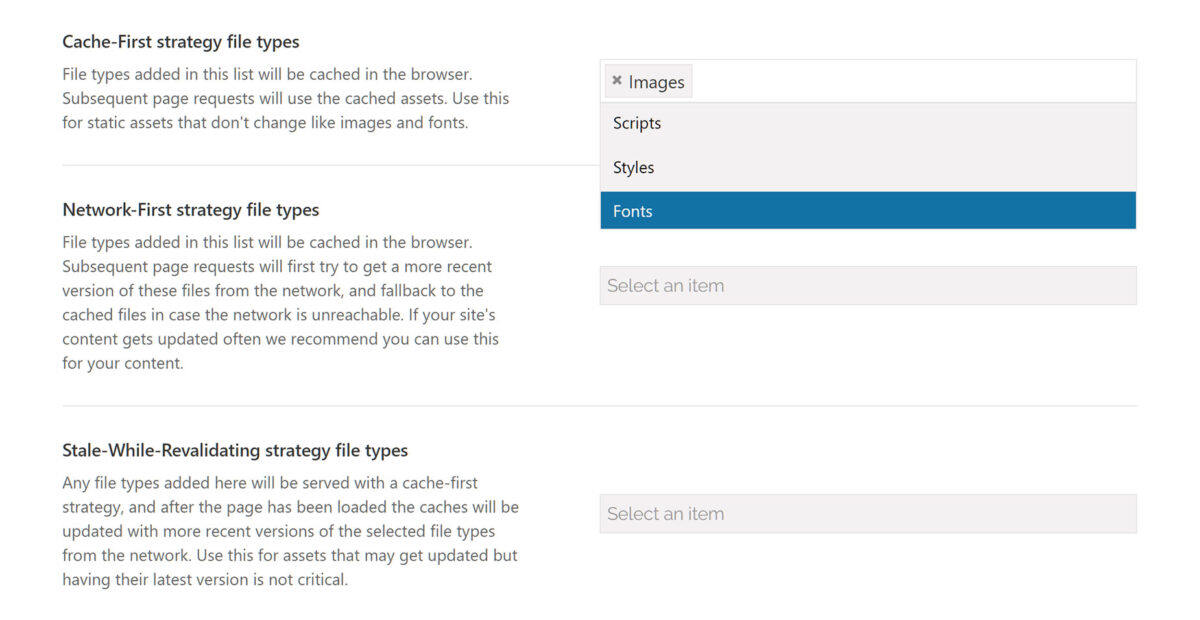
安裝並啟用 Progressive Web App 後,您可以為每種檔案型別選擇首選的快取策略 – 影象,指令碼,樣式和字型。有關每種策略的具體詳情,請參閱此 Google 文件,但基本上,策略可以概括如下:
- 快取優先策略檔案型別 – 此列表中新增的檔案型別將快取在瀏覽器中。後續頁面請求將使用快取的資產。用於不像影象和字型那樣改變的靜態資產。
- 網路優先策略檔案型別 – 此列表中新增的檔案型別將快取在瀏覽器中。後續頁面請求將首先嚐試從網路獲取這些檔案的更新版本,並在網路無法訪問時回退到快取檔案。如果您的網站內容經常更新,我們建議您將其用於您的內容。
- 重新生效時失效策略檔案型別 – 此處新增的任何檔案型別都將使用快取優先策略,並且在載入頁面後,將使用來自網路的所選檔案型別的更新版本更新快取。將此用於可能已更新但其最新版本並不重要的資產。

應用選項
使用 PWA,使用者還可以將您的網站新增為應用程式。必須注意的是,這是一項開發技術,並且此功能的實現在不同平臺和瀏覽器之間是不同的。例如,對於 Android 和 Chrome,使用者會收到將該網站安裝為應用的提示,但在 iOS 上,該功能僅適用於 Safari,並且沒有提示。使用者必須選擇 「共享」 選項並選擇 「新增到主螢幕」 。
最後三個選項允許您選擇啟動畫面徽標,選擇應用程式顯示模式和應用程式主題顏色。同樣,這些選項的實施是混合的。例如,在 iOS 上,全屏和最小 ui 將無法工作 (全屏將觸發獨立,而 Minimal-ui 將只是 Safari 的快捷方式),顏色選項也不會。
- 啟動畫面圖示 – 一個 512 x 512px 影象,用於提示使用者將網站安裝為應用程式時,以及啟動應用程式時顯示的啟動畫面。
- 應用程式顯示模式 – 如果使用者將您的網站安裝為應用程式,您可以在此處選擇應用程式的行為方式。從全屏,獨立,最小 UI 或瀏覽器中選擇。 有關這些選項的更多資訊,請參閱 此文件。
- 應用主題顏色 – 這允許您選擇將用於應用標題的顏色,以及移動裝置上的瀏覽器工具欄顏色。
清除持久快取
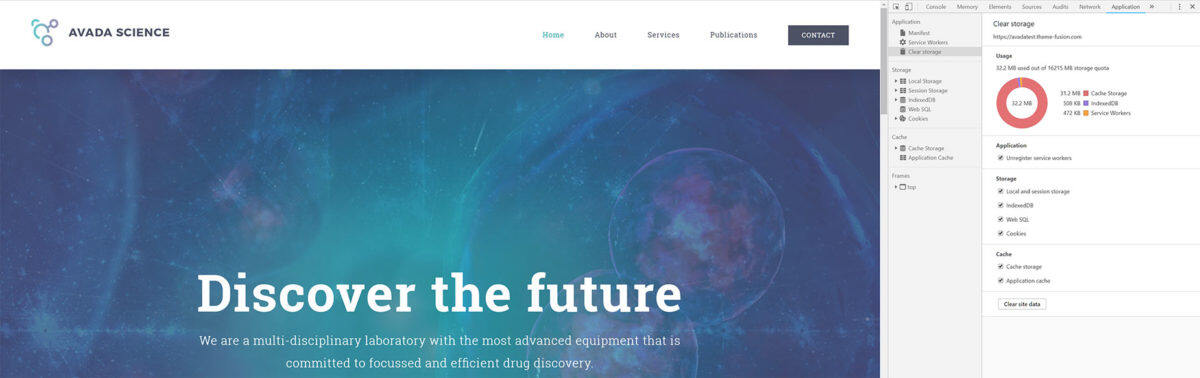
服務工作者快取非常持久,因此如果您啟用了 PWA 外掛,並且正在除錯網站,則可能需要從 Chrome 中的單獨選項卡重置快取。

過濾器
avada_pwa_filetypes 文件: Avada/include/class-avada-pwa.php描述:用於新增新檔案型別或編輯可在 Avada 的 PWA 中使用的現有檔案型別
預設值:具有父級別的陣列陣列,包含影象,字型,指令碼和樣式,這些資料包含這些檔案型別的屬性。
例子
新增新檔案型別
這將新增我們想要的規則,並在我們可以選擇的選項列表中提供 「PDF」 。
add_filter( 'avada_pwa_filetypes', /** * Filter filetypes definitions and adjust their properties. * * @param array $filetypes The definitions for the service-worker caches. * @return array The adjusted filetypes. */ function( $filetypes ) { // Add PDF caching as a new file-type. $filetypes['pdf'] = array( 'label' => esc_html__( 'PDF', 'Avada' ), 'rule' => '^https\:\/\/.*\.(?:pdf)(\?.*)?$', 'args' => array( 'cacheName' => 'fusion_documents', 'plugins' => array( 'expiration' => array( // Cache 20 files. 'maxEntries' => 20, // Cache for 1 day (value is in seconds). 'maxAgeSeconds' => 60 * 60 * 24, // Purge cache when browser quota is reached. 'purgeOnQuotaError' => true, ), ), ), ); return $filetypes; } );更改現有檔案型別的屬性
add_filter( 'avada_pwa_filetypes', /** * Filter filetypes definitions and adjust their properties. * * @param array $filetypes The definitions for the service-worker caches. * @return array The adjusted filetypes. */ function( $filetypes ) { // Filter the Regex used for images. $filetypes['images']['rule'] = '^https\:\/\/.*\.(?:png|gif|jpg|jpeg|svg|webp)(\?.*)?$'; // Filter how many files will be cached for fonts. $filetypes['fonts']['args']['plugins']['expiration']['maxEntries'] = 60; // Filter expiration of caches for scripts & styles. $filetypes['scripts']['args']['plugins']['expiration']['maxAgeSeconds'] = MONTH_IN_SECONDS; $filetypes['styles']['args']['plugins']['expiration']['maxAgeSeconds'] = MONTH_IN_SECONDS; return $filetypes; } );另外如果您不是用的 avada 主題也想要使用 PWA 那麼可以試試 SuprePWA ,詳情:
Avada 主題 5.8 釋出,原生整合漸進式 Web 應用程式 (PWA) 功能,將 WordPress 網站變成 APP,以及 SuperPWA 簡介。